How To Make Header
post by Pie Cherry
Originalpost by Pie Cherry
Step by step is original by Pie Cherry, sorry for my bad.. have a nice tutorial , wkwkw.
Sebelumnya, PERHATIAN banget untuk teman-teman semua yang mau membaca tutorial ini HARAP untuk mengerti tentang Photoshop, setidaknya kalian sudah mengerti Tool-Tool yang ada di Photoshop.

Baik kita mulai. Bismillah~
#1. Buka Program Photoshop
#2.pilih ukuran header kamu, aku pakai sesuai dengan ukuran headerku.

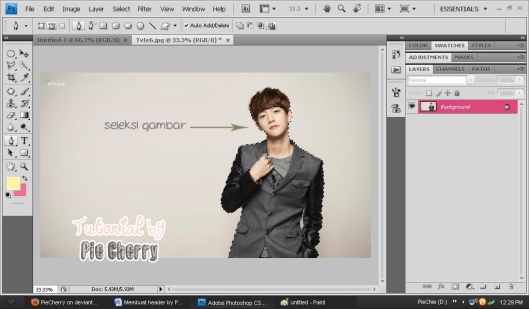
#3.pilih modelnya(File>Open), kali ini aku pilih foto Baekhyun yang imut-imut nan ganteng ini, ehehe. Jadi, seleksi gambar baekhyun, bisa gunakan Magic Wand Tool atau Quick Selection Tool. Bisa juga menggunakan Pen Tool.

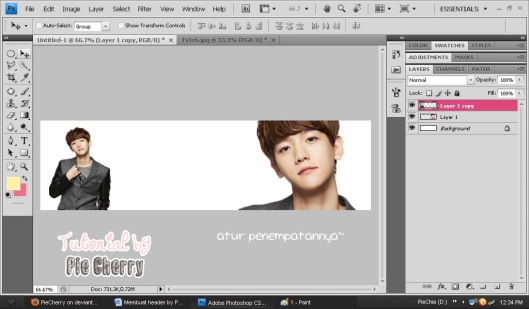
#4. Lalu pindahkan ke Header tadi. Atur penempatannya, untuk memperkecil gambar bisa gunakan CTRL+T . dan juga jika ingin mencopy atau memperbanyak gambar bisa gunakan CTRL+J nah atur seperti yang kalian inginkan, boleh juga seperti ini :

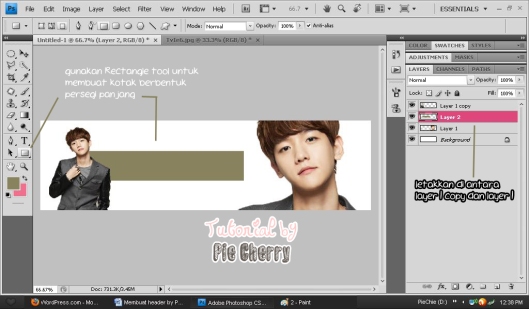
#5. Buat layer baru, lalu letakkan di tengah-tengah layer yang ada (di antara Layer 1 dengan layer 1 copy) lalu klik Rectangle Tool untuk membuat kotak, aku meletakkan di belakang foto baekhyun yang ke dua.

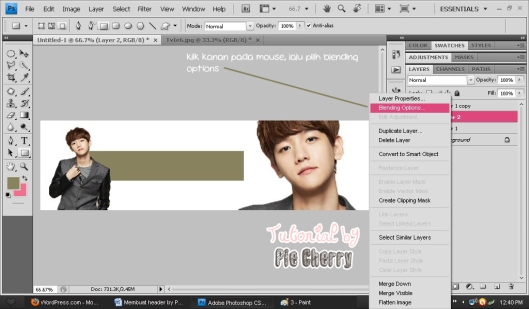
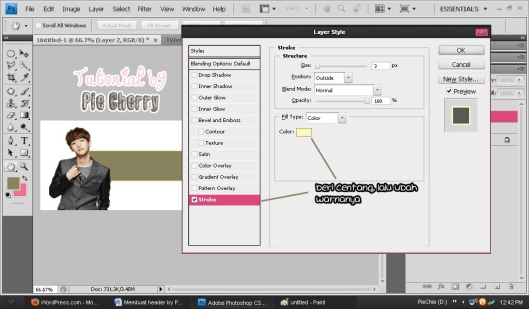
#6. Untuk menghias kotak berbentuk persegi panjang tadi bisa klik kanan pada layer 2 (si kotak tadi) ingat kliknya pada layer, bukan pada gambar , lalu klik Blending Options, klik centang pada ‘Stroke’ dan beri warna sesuai keinginan kalian, lalu klik ok. Lakukan hal yang sama dengan gambar / model (kalau kalian mau)


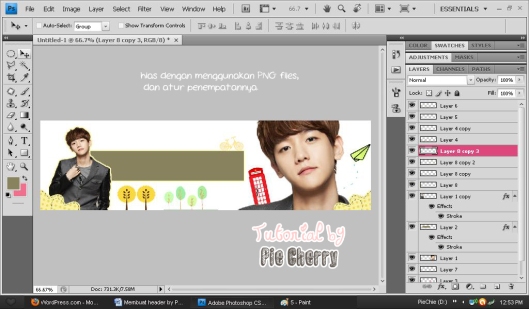
#7. Tambahkan hiasan pada header kamu, bisa gunakan PNG Pack . hasilnya akan seperti ini.

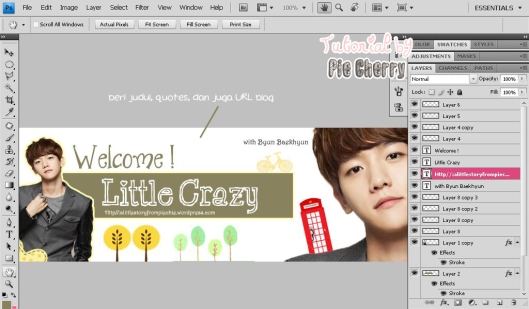
#8. Kemudian, tambahkan Judul, quotes, URL blog.(FN+T)

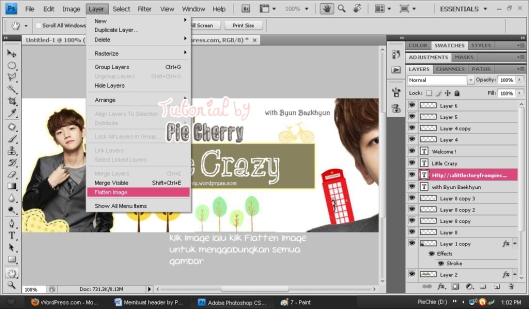
#9. Sip sudah, jadi klik Layer >Flatten Image untuk menggabungkan semua gambar.

#10. Liat hasilnya~

okeh, thankyou sudah membaca ^^